03. チャットページの作成
チャットページを作成します。チャットメッセージの送受信はまだできません。
解説
チャットページの表示について、すべきことは以下です。
- チャットページ用のコントローラーを作成する。
- チャットページ用のコントローラーを編集する。。
- チャットページを表示するためのルーティングを編集する。
- チャットページ用のテンプレートファイルを作成し編集する。
前提
「02. ユーザー認証機能の追加」を実施していない場合は、実施します。
空のページの作成
まず、空のページ(≒内容のほとんどないページ)を表示するコードを記述します。
チャットページ用のコントローラーの作成
以下のコマンドを実行し、「ChatController」という名前のコントローラーを作成します。
チャットページ用のコントローラーの編集
作成した「ChatController」の内容を編集します。
以下のコマンドを実行し、「ChatController.php」ファイルを開きます。
内容を以下のようにします。
解説)
- ChatControllerクラスに、コンストラクタ関数 __construct() を追加します。
- __construct() 関数は、認証されたユーザーだけがアクセスできるようにするためのコードを記述します。
- ChatControllerクラスに、メンバー関数 index() を追加します。
- index() 関数は、「Chat」 という文字列を返すようにします。
「ctrl + o」を押下し、ファイルを上書き保存します。
「ctrl + x」を押下し、ファイルを閉じます。
チャットページを表示するためのルーティングの編集
チャットページが表示されるように、ルーティングファイルを編集します。
以下のコマンドを実行し、「routes/web.php」ファイルを開きます。
内容を以下のようにします。
解説)
- ファイルの末尾に、チャットページを表示するためのルーティング情報を追記します。
「ctrl + o」を押下し、ファイルを上書き保存します。
「ctrl + x」を押下し、ファイルを閉じます。
ダッシュボードページ用のコントローラーの編集
ダッシュボードページからクリックしてチャットページに移動できるように、ダッシュボードページにリンク作成します。
以下のコマンドを実行し、ダッシュボードページ用のテンプレートファイルを開きます。
内容を以下のようにします。
解説)
- 「You're logged in!」行のすぐ下に、「<br><a href="{{ url('/chat') }}">Chat</a>」を追加します。
「ctrl + o」を押下し、ファイルを上書き保存します。
「ctrl + x」を押下し、ファイルを閉じます。
空のページの動作確認
テスト用のWebサーバーの起動
以下のコマンドを実行し、テスト用のWebサーバーを起動します。
チャットページにアクセス
ブラウザで、以下のURLにアクセスする。
http://[テスト用のWebサーバーを起動したデバイスのIPアドレス]:8000

ログインするとダッシュボードページが表示される。
「Chat」をクリックします。

「chat」と表示されるページが表示されます。
テスト用のWebサーバーの終了
動作を確認したら、「ctrl + c」を押下し、起動した開発用のWebサーバーを終了します。
メッセージ入力フォームとメッセージリストの表示
続いて、作成した空のページの内容として、メッセージ入力フォームとメッセージリストを追加します。
チャットページ用のテンプレートファイルの作成と編集
以下のコマンドを実行し、チャットページ用のテンプレートファイルを新規作成し、開きます。
内容を以下のようにします。
解説)
- 「dashboard.blade.php」の内容をコピーします。
- <h2>要素の内容を、「{{ __('Dashboard') }}」から「Chat」に変更します。
- 「You're logged in!」が書かれていた部分に、チャットぺージの内容である、メッセージ入力フォームとメッセージリストの表示のコードを記述します。
「ctrl + o」を押下し、ファイルを上書き保存します。
「ctrl + x」を押下し、ファイルを閉じます。
コントローラーの編集
作成したチャットページ用のテンプレートファイルが表示されるようにコントローラーを書き換えます。
以下のコマンドを実行し、「ChatController.php」ファイルを開きます。
内容を以下のようにします。
解説)
- index() 関数は、view('Chat')を返すようにします。
「ctrl + o」を押下し、ファイルを上書き保存します。
「ctrl + x」を押下し、ファイルを閉じます。
cssファイルとjsファイルのリビルト
以下のコマンドを実行し、cssファイルとjsファイルをリビルドします。
チャットページの動作確認
テスト用のWebサーバーの起動
以下のコマンドを実行し、テスト用のWebサーバーを起動します。
チャットページにアクセス
ブラウザで、以下のURLにアクセスします。
http://[テスト用のWebサーバーを起動したデバイスのIPアドレス]:8000/chat

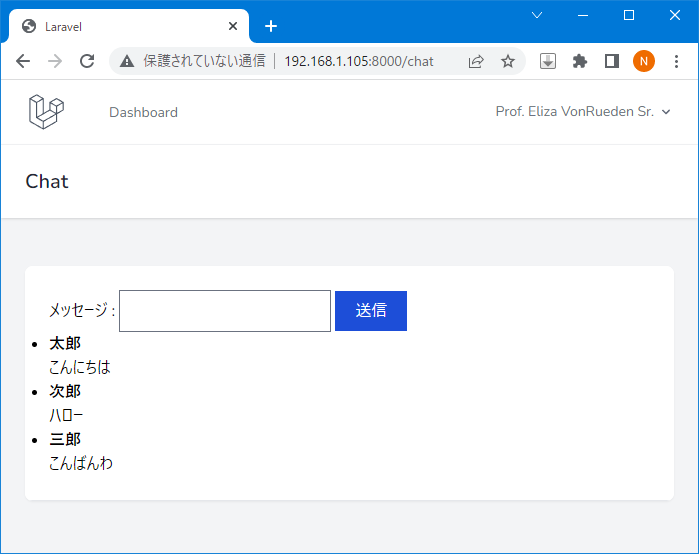
「メッセージ入力フォーム」と「(ダミーの)メッセージリスト」が表示されます。
テスト用のWebサーバーの終了
動作を確認したら、「ctrl + c」を押下し、起動した開発用のWebサーバーを終了します。
関連ページ
前項目:02. ユーザー認証機能の追加
次項目:04. Pusherチャンネルの作成
