03.クライアントからサーバーへのメッセージの送信の処理を作る

クライアントからサーバーへのメッセージの送信の処理を作成します。
解説
クライアントからサーバーへのメッセージの送信に関する処理は、以下です。
- クライアント側で表示させるウェブページに、メッセージ入力フォームを追加する。( <form><input /><button>Send</button></form> )
- クライアント側で動作するプログラムに、メッセージを送信する処理を追加する。( socket.emit('new message',・・・) )
- サーバー側で動作するプログラムに、メッセージを受信する処理を追加する。( socket.on('new message',・・・) )
準備
02.を実施していない場合は、まず、02.を実施します。
メッセージ入力フォーム
「public/index.html」 の、「body」部の<h1>My Chat</h>の下に、以下のメッセージ入力フォームを追加します。
「public/index.html」全体としては、以下のようにします。
クライアント側の処理
「public/client.js」 の末尾に、以下の「Send」ボタンを押したときの処理を追加します。
「public/client.html」全体としては、以下のようにします。
サーバー側の処理
「server.js」 の「接続時の処理」の中に、「新しいメッセージ受信時の処理」を追加します。
「server.js」 全体としては、以下のようにします。
動作確認
サーバーを起動します。
「MyChat」フォルダで、下記コマンドを実行します。
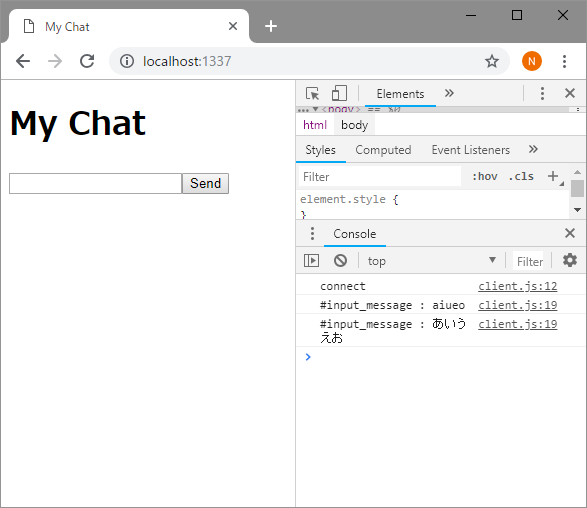
ブラウザから、「localhost:1337」にアクセスします。

例えば、「aiueo」と「あいうえお」というメッセージをフォームに入力し、「Send」ボタンを押します。
Chrome のデベロッパーツールの 「Console」に、
「connect」
に続いて、
「#input_message : aiueo」
「#input_message : あいうえお」
と表示されます。

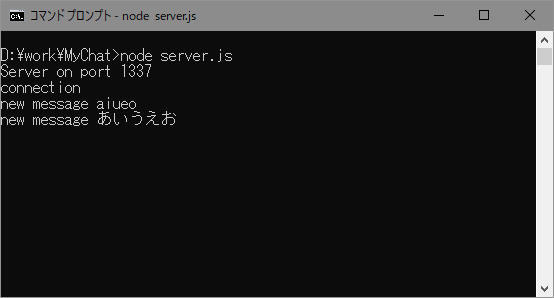
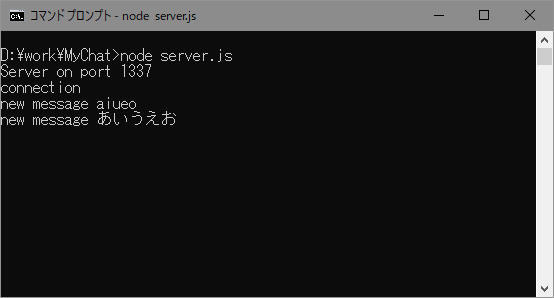
サーバー側では、
「connection」
に続いて、
「new message aiueo」
「new message あいうえお」
と表示されます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
関連ページ
前項目:02.クライアントとサーバーの切断時の処理を
次項目:04.サーバーからクライアントへメッセージの拡散の処理を作る
