09.ゲームフィールドの全部ではなく一部を表示

ゲームフィールドの全部ではなく一部を表示するようにします。
ゲームフィールドの全部ではなく一部を表示するときには、サーバーからクライアントへの「ゲーム内に存在しているもの」の送信は、すべてではなく、「各クライアントの画面内に位置するもの」を送信します。
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index09.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index09.html
解説
ゲームフィールドの全部ではなく一部を表示するようにするための、変更は以下です。
(サーバー側)ワールドクラスの変更
- メンバ変数に、「プレイしていない通信のソケットIDのリスト」を追加します。
- タンクの生成関数に、プレイを開始したクライアントの通信ソケットIDを「プレイしていない通信ソケットIDのリスト」から削除する処理を追加します。
- タンクの破棄関数に、プレイを開始前に戻るクライアントのソケットIDを「プレイしていない通信ソケットIDのリスト」に追加する処理を追加します。
(サーバー側)ゲームクラスの変更
- 「クライアントとサーバーの接続時の処理」に、接続したクライアントの通信ソケットIDを、「プレイしていない通信ソケットIDのリスト」に追加する処理を追加します。
- 「クライアントとサーバーの切断時の処理」に、切断したクライアントの通信ソケットIDを、「プレイしていない通信ソケットIDのリスト」から削除する処理を追加します。
- サーバーからクライアントへの「ゲーム内に存在しているもの」の送信は、すべてではなく、「各クライアントの画面内に位置するもの」を送信します。
- プレイしていないクライアントに対しても「ゲーム内に存在しているもの」を送信します。
(クライアント側)スクリーンクラス
- キャンバスの初期化について、フィールドサイズで初期化していたのを、キャンバスサイズで初期化するように変更する。
- 「自タンクのデータが送信されてきていない」すなわち「プレイしていない」場合は、描画中心を、フィールドの中心とする処理を追加します。
- フィールドの描画関数を、キャンバスと干渉する領域のみ描画するように変更します。
(クライアント側)共有設定クラスの変更
- キャンバスに関する設定を追加します。
- フィールドサイズを変更します。
準備
08.を実施していない場合は、まず、08.を実施します。
サーバー側スクリプトの変更
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- メンバ変数に、「プレイしていない通信のソケットIDのリスト」を追加します。( コンストラクタの this.setNotPlayingSocketID = new Set(); )
- タンクの生成関数に、プレイを開始したクライアントの通信ソケットIDを「プレイしていない通信ソケットIDのリスト」から削除する処理を追加します。( createTank関数 )
- タンクの破棄関数に、プレイを開始前に戻るクライアントのソケットIDを「プレイしていない通信ソケットIDのリスト」に追加する処理を追加します。( destroyTank関数 )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- 「クライアントとサーバーの接続時の処理」に、接続したクライアントの通信ソケットIDを、「プレイしていない通信ソケットIDのリスト」に追加する処理を追加します。( io.on('connection', ・・・略・・・ ); )
- 「クライアントとサーバーの切断時の処理」に、切断したクライアントの通信ソケットIDを、「プレイしていない通信ソケットIDのリスト」から削除する処理を追加します。( socket.on( 'disconnect', ・・・略・・・ ); )
- サーバーからクライアントへの「ゲーム内に存在しているもの」の送信は、すべてではなく、「各クライアントの画面内に位置するもの」を送信します。( setInterval( ・・・略・・・ ); )
- プレイしていないクライアントに対しても「ゲーム内に存在しているもの」を送信します。( setInterval( ・・・略・・・ ); )
クライアント側スクリプトの変更
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- キャンバスの初期化について、フィールドサイズで初期化していたのを、キャンバスサイズで初期化するように変更する。(コンストラクタ)
- 「自タンクのデータが送信されてきていない」すなわち「プレイしていない」場合は、描画中心を、フィールドの中心とする処理を追加します。( render関数 )
- フィールドの描画関数を、キャンバスと干渉する領域のみ描画するように変更します。( renderField関数 )
共有設定クラスの変更
「public/js/SharedSettings.js」 の内容を以下のようにします。
コード解説
- キャンバスに関する設定を追加します。
- フィールドサイズを変更します。
動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
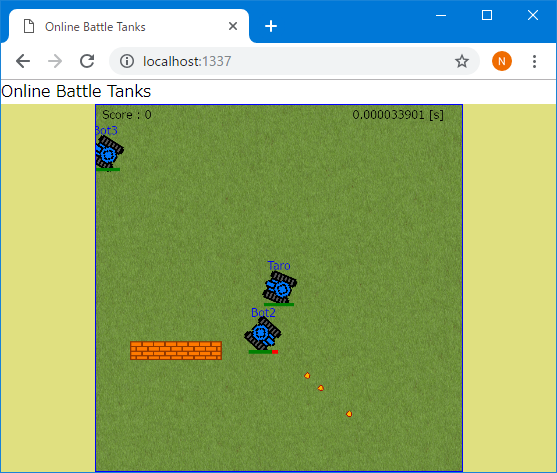
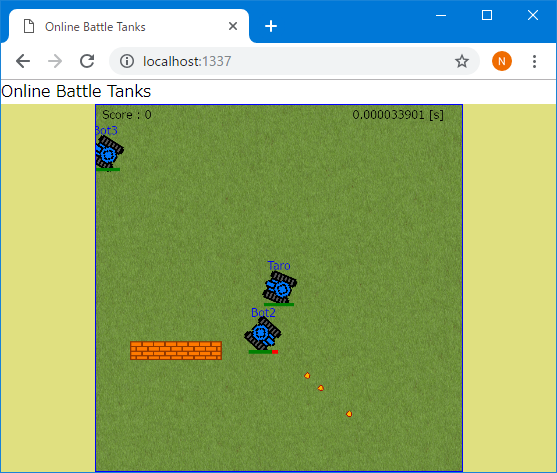
ブラウザから、「localhost:1337」にアクセスします。

大きいゲームフィールドに対して、自タンクを中心とした小さい領域で表示されます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index09.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index09.html
関連ページ
前項目:08.自タンクを常に画面中央に表示
次項目:10.スマートフォンへの対応
