02. カメラとマイクの開始と停止

カメラとマイクをOn/Offするウェブページを作成します。カメラとマイクを開始/停止する処理を作成します。
解説
カメラとマイクをOnにするためにすべきことは、以下です。
- navigator.mediaDevices.getUserMedia()関数を呼び出します。
- カメラのOn/Off、マイクのOn/Offは、getUserMedia()関数の引数で、指定します。
- getUserMedia()関数の結果得られるメディアストリームを映像表示用の要素に設定します。
カメラとマイクをOffにするためにすべきことは、以下です。
- 映像表示用の要素に設定されたメディアストリームが保持するトラックを停止します。
- 映像表示用の要素に設定されたメディアストリームを解除します。
注意点として、Chromeブラウザでカメラやマイクを使うには、標準では、HTTPS接続(https://~)またはローカルホスト接続(http://localhost/~)である必要があります。
Chromeブラウザで、HTTP接続(http://~)で、カメラやマイクを使うには、Chromeブラウザの設定項目「Insecure origins
treated as secure」に、接続先のURL(http://~)を設定する必要があります。
Chromeブラウザの設定方法や最新仕様、Chrome以外のブラウザの動作仕様や設定方法、については、必要に応じて、調査・確認してください。
準備
「01. 開発環境を準備する」を実施していない場合は、実施します。
サーバー側の処理
変更なし。
ウェブページ
「public/index.html」ファイルを編集します。
カメラとマイクをOn/Offするウェブページを作成します。
「body」部の<h1>My Video Chat</h>の下に、以下に関するコードを追加します。
- カメラのOn/Offのチェックボックス
- マイクのOn/Offのチェックボックス
- 映像表示用の要素
「body」部の最後に、以下の「クライアント側の処理のファイル(client.js)を読み込むコード」を追加します。
「public/index.html」全体としては、以下のようにします。
クライアント側の処理
「public」フォルダに、「client.js」というファイルを作成します。
カメラとマイクを開始/停止する処理を作成します。
厳格モード
コードが厳格モードで実行されるように、ファイルの1行目に以下のコードを追加します。
コード分類
クライアント側の処理として記述するコードは大きく以下の分類があり、分類ごとにコードを分けて記述することとします。
- グローバル変数
- UIから呼ばれる関数
- Socket.IO関連の関数
- DataChannel関連の関数
- RTCPeerConnection関連の関数
- その他の内部関数
グローバル変数
「グローバル変数」コード部に、以下のグローバル変数の定義を追加します。
- カメラのOn/Offのチェックボックス
- マイクのOn/Offのチェックボックス
- 映像表示用の要素
カメラとマイクのOn/Offのチェックボックスを押すと呼ばれる関数
「UIから呼ばれる関数」コード部に、「カメラとマイクのOn/Offのチェックボックスを押すと呼ばれる関数」の定義を追加します。
- チェックボックスの状態の変化がある場合は、映像表示用の要素に設定されたメディアストリームが保持するトラックを停止し、映像表示用の要素に設定されたメディアストリームを解除します。
- チェックボックスの状態の変化があり、かつ、カメラとマイクのどちらかもしくはどちらもOnの場合、navigator.mediaDevices.getUserMedia()関数を呼び出し、関数の結果得られるメディアストリームを映像表示用の要素に設定します。
HTML要素へメディアストリームを設定する関数
「その他の内部関数」コード部に、「HTML要素へメディアストリームを設定する関数」の定義を追加します。
- HTML要素へメディアストリームを設定します。
- 設定するHTML要素が「VIDEO」の場合は、ボリュームゼロ、ミュートにします。
- 設定するHTML要素が「AUDIO」の場合は、ボリュームあり、ミュートでないとします。
動作確認
node でサーバーを起動します。
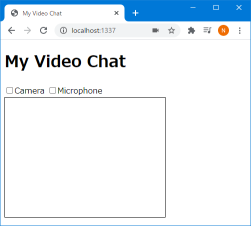
ブラウザから、「localhost:1337」にアクセスします。

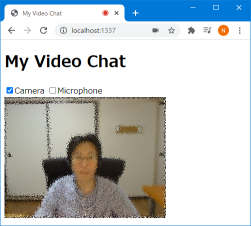
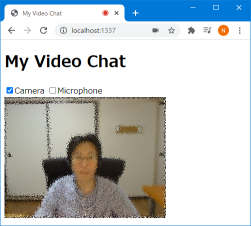
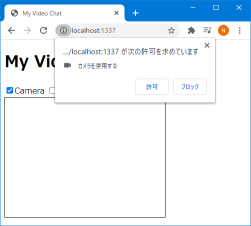
・「Camera」のチェックボックスをOnにすると、カメラが有効になり、カメラ画像が画面に表示されます。
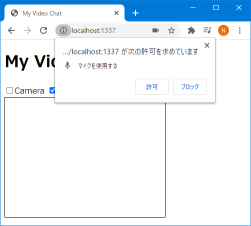
・「Microphone」のチェックボックスをOnにすると、マイクが有効になります。(映像表示用の要素の音量をゼロ、ミュートにしているので、マイクが拾う音はスピーカーやイヤホンから出力されません。映像表示用の要素の音量を1.0にし、ミュートをfalseにすると、マイクが拾う音がスピーカーやイヤホンから出力されます)

そのURLにおいて、初めてカメラやマイクをOnにする際は、「『カメラ(orマイク)を使用する』を許可するかブロックするか」ダイアログが表示されるので、「許可」ボタンをクリックします。


「『カメラ(orマイク)を使用する』を許可するかブロックするか」ダイアログについて、誤って「ブロック」をクリックしてしまった場合は、ブラウザの「メニュー
> 設定 > プライバシーとセキュリティ > サイトの設定 > カメラ(orマイク)」の「ブロック」のURLのリストから所望のURLを探し、右側の「ゴミ箱」アイコンをクリックし、「そのURLにおける『カメラ(orマイク)をブロック』の設定をクリアします。(Google
Chrome バージョン86.0.4240.75の場合)
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine) : https://my-video-chat.appspot.com/app02/index.html
デモ(Heroku) : https://myvideochat1234.herokuapp.com/app02/index.html
関連ページ
前項目 : 01. 開発環境を準備する
次項目 : 03. マニュアルシグナリング(「OfferSDPの作成」まで構築)