01.動画を再生する

プロジェクトの作成を行います。
動画を再生する処理を作成します。
解説
ExoPlayerで、動画を再生するためにすべきことは、以下です。
- ExoPlayer を使うために、ビルド依存関係の設定に、ExoPlayer に関する記述を追加します。
- 動画を表示するビューを、画面に追加します。
- ExoPlayerオブジェクトを作成し、動画再生を開始します。
ExoPlayerオブジェクトの作成から、動画再生の開始までの、必要な処理は、以下です。
- 動画を再生するビューの取得
- 動画を再生するビューの取得
- SimpleExoPlayerの作成と設定
- 動画を再生するビューとSimpleExoPlayerを紐づけ
- MediaItemを作成し、SimpleExoPlayerへセット
- 再生の準備
- 再生の開始
上記以外に、本項で実施していることは、以下です。
- インターネット通信を行うため、パーミッションの設定に、インターネット通信に関する記述を追加します。
- 再生動画として、commondatastorage.googleapis.com の gtv-videos-bucket の sample に置いてある「Big
Buck Bunny」動画ファイルを使用しました。
(https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4) - Big Buck Bunny
Copyright (C) 2008 Blender Foundation | peach.blender.org Some Rights Reserved.
Creative Commons Attribution 3.0 license. https://peach.blender.org/
実装
プロジェクトの作成
(開発環境としては、Android Studio 4.2.2 を使用しています)
(この設定でプロジェクトを作成しなければいけない、というわけではありません。)
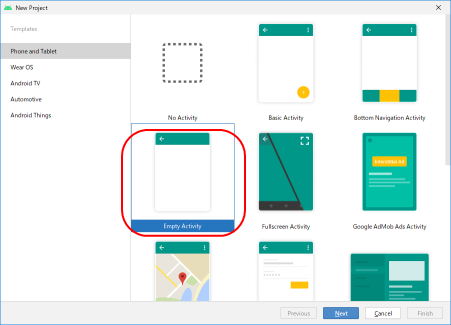
「Welcome to Android Studio」画面の「Create New Project」をクリックします。

「Empty Activity」を選択し、「Next」ボタンを押します。

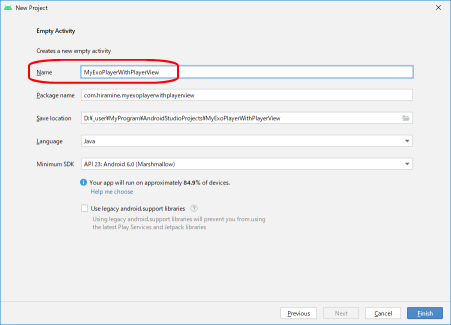
Nameに、「MyExoPlayerWithPlayerView」と入力します。
Package nameのドメイン部分に、会社のドメイン名を指定します。
Save locationに、プロジェクトを保存するフォルダパスを指定します。
Minimum SDKを選択します(たとえば、「API 23: Android 6.0 (Marshmallow)」)。
「Finish」ボタンを押します。
しばらく待ちます。
Android Studio のステータスバーに「Gradle sync finished in ・・・」や「*daemon started successfully ・・・」と出るまで待ちます。
以上で、プロジェクトができました。
ビルド依存関係の設定
ExoPlayer を使うために、ビルド依存関係の設定に、ExoPlayer に関する記述を追加します。
「Project」ペインの「Gradle Scripts > build.gradle (Module: ・・・.app)」を開きます。
「dependencies」部に、以下の記述を追加します。
(ExoPlayerのバージョン番号の部分は、ExoPlayerのリリースのリリースノートを確認し、所望のバージョン番号を記載します。
上記で指定している「2.15.0」は、2021年8月29日時点での最新リリースバージョン番号です。)
build.gradle (Module: ・・・.app) 全体としては、以下のようにします。
編集ウィンドウ右上の「Sync Now」をクリックし、変更を適用します。
レイアウトの編集
動画を表示するビューを、画面に追加します。
「Project」ペインの「app > res > layout > activity_main.xml」を開きます。
「Code」タブをクリックし、コードビューに変更します。
activity_main.xml に以下の変更を行います。
- ルートレイアウトを「RelativeLayout」に変更します。
- 「TextView」定義を削除します。
- 「exoplayer2.ui.PlayerView」定義を追加します。
activity_main.xml 全体としては、以下のようにします。
メインアクティビティクラスの編集(動画再生)
メインアクティビティクラスのメンバー変数として、以下を追加します。
- 再生する動画のURL
- PlayerViewオブジェクト
- SimpleExoPlayerオブジェクト
動画を再生するために、メインアクティビティクラスの onCreate 関数に、以下の処理を追加します。
- 動画を再生するビューの取得
- 動画を再生するビューの取得
- SimpleExoPlayerの作成と設定
- 動画を再生するビューとSimpleExoPlayerを紐づけ
- MediaItemを作成し、SimpleExoPlayerへセット
- 再生の準備
- 再生の開始
「Project」ペインの「app > java > ドメイン.アプリ名 > MainActivity」を開きます。
メインアクティビティクラス全体としては、以下のようにします。
「Cannot resolve symbol」エラーは、「Alt + Enter」で、必要なクラスをimportします。
メインアクティビティクラスの編集(別アプリ移行時に動画一時停止)
メインアクティビティクラスのメンバー変数として、以下を追加します。
- アクティビティがポーズとなったときに動画再生中だったかのフラグ
「別アプリをフォアグラウンドにした時には、再生を一時停止し、本アプリに復帰した時に、再生を再開する」ために、以下を行います。
- 「初回表示時、および、ポーズからの復帰時」に呼ばれる関数である onResume 関数を追加します。「Activity pause時に再生中なら、再生再開する」処理を記述します。
- 「アクティビティがフォアグラウンドからバックグラウンドに追いやられた時」に呼ばれる関数である onPause 関数を追加します。「動画再生中かどうかの取得と保持」処理、「動画再生の一時停止」処理を記述します。
「Project」ペインの「app > java > ドメイン.アプリ名 > MainActivity」を開きます。
メインアクティビティクラス全体としては、以下のようにします。
「Cannot resolve symbol」エラーは、「Alt + Enter」で、必要なクラスをimportします。
パーミッションの設定
インターネット通信を行うため、パーミッションの設定に、インターネット通信に関する記述を追加します。
「Project」ペインの「app > manifests > AndroidManifest.xml」を開きます。
「manifest」部に、以下の記述を追加します。
「AndroidManifest.xml」全体としては、以下のようにします。
実行
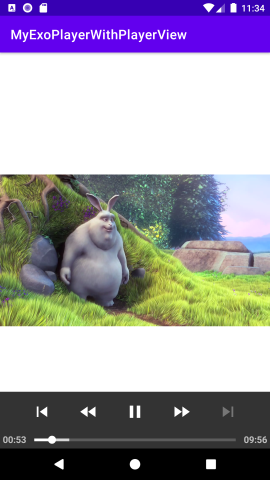
Android端末にて、動作確認。
アプリを起動すると、動画が再生、表示されます。

画面をタップすると、画面下部に、「PlayerViewに標準で設定された再生コントローラー」が表示されます。

「PlayerViewに標準で設定された再生コントローラー」は、しばらく放っておくと非表示となり、画面をタップすると再表示されます。
別アプリをフォアグラウンドにした時には、再生は一時停止します。本アプリに復帰すると、再生は再開します。
