02.プレーヤーの操作で移動するタンクの追加

プレーヤーの操作で移動するタンクを追加します。
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index02.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index02.html
解説
プレーヤーの操作で移動するタンクを追加するための、変更は以下です。
(サーバー側)ゲームオブジェクトクラスの追加
- ゲームオブジェクトクラスは、オブジェクトの大きさ、位置、角度を保持するオブジェクトのクラスです。
(サーバー側)タンククラスの追加
- タンククラスは、プレーヤーの操作で移動するタンクのクラスです。
- タンククラスは、ゲームオブジェクトクラスを継承します。
- どんな動作をしているかを保持します。
- 移動スピード、回転スピードを保持します。
- 動作に従ってタンクの状態を更新します。
(サーバー側)ワールドクラスの変更
- メンバー変数に、タンクリストを追加します。
- メンバー関数の更新関数に、タンクの更新処理呼び出しを追加します。
- メンバー関数に、タンクの生成関数を追加します。
- メンバー関数に、タンクの破棄関数を追加します。
(サーバー側)ゲームクラスの変更
- 「クライアントからの『ゲーム開始』の指示を待ち受け、『ゲーム開始』の指示の際には、タンクを生成する」処理を追加します。
- 「クライアントからの『タンク動作変更』の指示を待ち受け、『タンク動作変更』の指示の際には、タンクの動作を変更する」処理を追加します。
- 「クライアントとサーバーの切断時の処理」に、タンクの削除処理を追加します。
- 周期処理でクライアントへ送信するデータに、タンクリストを追加します。
(サーバー側)ゲーム設定クラスの変更
- タンクに関する設定を追加します。
(クライアント側)クライアント側開始処理の変更
- 矢印キー(上下左右キー)の入力を、「タンクの動作変更」データに変換し、サーバーに送信する処理を追加します。
(クライアント側)スクリーンクラスの変更
- メンバー変数に、タンクリストを追加します。
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、タンクリストの受け取り処理を追加します。
- ブラウザへの描画処理にタンクの描画処理を追加します。
(クライアント側)アセットクラスの変更
- アイテム画像を読み込みます。
- アイテム画像におけるタンク画像として使用する領域を指定ます。
(クライアント側)共有設定クラスの変更
- タンクに関する設定を追加します。
準備
01.を実施していない場合は、まず、01.を実施します。
サーバー側スクリプトファイル追加
ゲームオブジェクトクラスの追加
サーバー側スクリプトフォルダにゲームオブジェクトクラス定義ファイルを追加します。
「libs」フォルダに、「GameObject.js」というスクリプトファイルを追加し、内容を以下のようにします。
コード解説
- ゲームオブジェクトクラスは、オブジェクトの大きさ、位置、角度を保持するオブジェクトのクラスです。( コンストラクタ )
- Socket.ioによるデータ送信は、JSON形式データで送信されます。送信するデータをtoJSON関数で指定します( toJSON関数 )
タンククラスの追加
サーバー側スクリプトフォルダにタンククラス定義ファイルを追加します。
「libs」フォルダに、「Tank.js」というスクリプトファイルを追加し、内容を以下のようにします。
コード解説
- タンククラスは、プレーヤーの操作で移動するタンクのクラスです。
- タンククラスは、ゲームオブジェクトクラスを継承します。( extends GameObject )
- どんな動作をしているかを保持します。( this.objMovement = {}; )
- 移動スピード、回転スピードを保持します。( this.fSpeed = GameSettings.TANK_SPEED; this.fRotationSpeed = GameSettings.TANK_ROTATION_SPEED; )
- 動作に従ってタンクの状態を更新します。( update関数 )
サーバー側スクリプトの変更
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、タンクリストを追加します。( コンストラクタの this.setTank = new Set(); )
- メンバー関数の更新関数に、タンクの更新処理呼び出しを追加します。( updateObjects関数 )
- メンバー関数に、タンクの生成関数を追加します。( createTank関数 )
- メンバー関数に、タンクの破棄関数を追加します。( destroyTank関数 )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- 「クライアントからの『ゲーム開始』の指示を待ち受け、『ゲーム開始』の指示の際には、タンクを生成する」処理を追加します。( socket.on( 'enter-the-game', ・・・略・・・ ); )
- 「クライアントからの『タンク動作変更』の指示を待ち受け、『タンク動作変更』の指示の際には、タンクの動作を変更する」処理を追加します。( socket.on( 'change-my-movement', ・・・略・・・ ); )
- 「クライアントとサーバーの切断時の処理」に、タンクの削除処理を追加します。( socket.on( 'disconnect', ・・・略・・・ ); )
- 周期処理でクライアントへ送信するデータに、タンクリストを追加します。( io.emit( 'update', ・・・略・・・ ); )
ゲーム設定クラスの変更
「libs/GameSettings.js」 の内容を以下のようにします。
コード解説
- タンクに関する設定を追加します。
クライアント側スクリプトの変更
クライアント側開始処理の変更
「public/js/client.js」 の末尾に、以下を追加します
コード解説
- 矢印キー(上下左右キー)の入力を、「タンクの動作変更」データに変換し、サーバーに送信する処理を追加します。
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、タンクリストを追加します。( this.aTank = null; )
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、タンクリストの受け取り処理を追加します。( this.socket.on('update', ・・・略・・・ ); )
- ブラウザへの描画処理にタンクの描画処理を追加します。( render関数、renderTank関数 )
アセットクラスの変更
「public/js/Assets.js」 の内容を以下のようにします。
コード解説
- アイテム画像を読み込みます。( this.imageItems.src = '../images/items.png' )
- アイテム画像におけるタンク画像として使用する領域を指定ます。( this.arectTankInItemsImage = [・・・略・・・]; )
共有設定クラスの変更
「public/js/SharedSettings.js」 の内容を以下のようにします。
コード解説
- タンクに関する設定を追加します。
アイテム画像ファイルの配置
画像ファイル用フォルダにアイテム画像ファイルを配置します。
「public/images」フォルダに、「items.png」という画像ファイルを配置します。
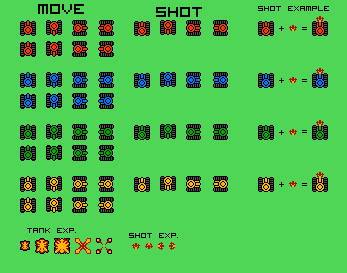
「items.png」画像の内容は以下です。

タンク画像は、フリーゲームやオープンソースゲーム用のメディア倉庫である「OpanGameArt.org」から、「Zironid」さんが公開している「Tanks」より借用しました。

動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
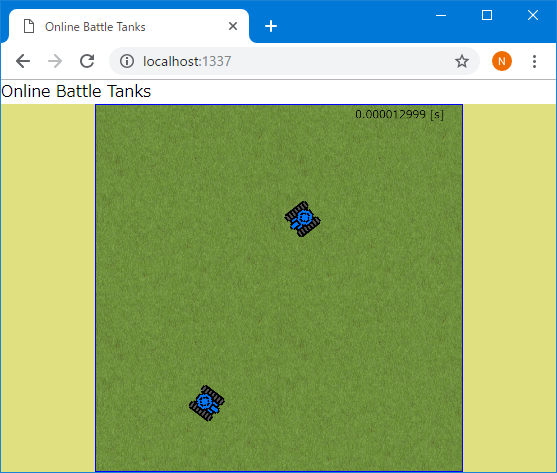
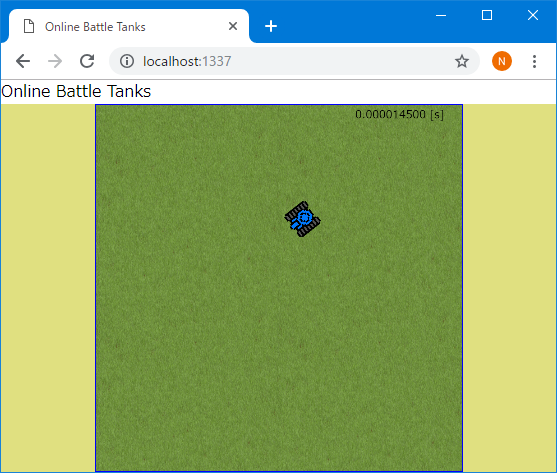
ブラウザから、「localhost:1337」にアクセスします。

背景画像の上に、タンクが表示されます。
矢印キー(「↑」「↓」「←」「→」キー)で、タンクが移動します。
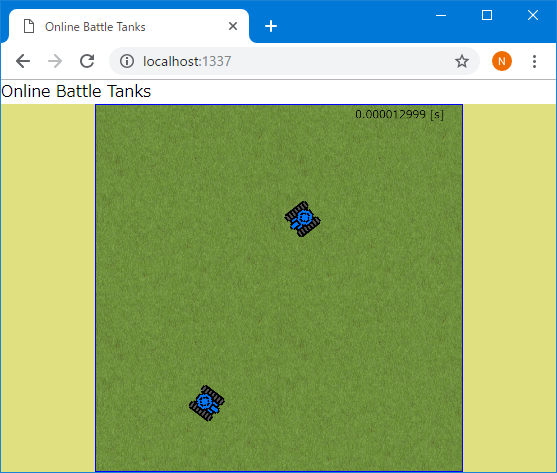
ブラウザをもう一つ立ち上げ、「localhost:1337」にアクセスすると、別のタンクが表示されます。
ブラウザごとに、それぞれ別々のタンクを矢印キーで移動できます。

起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index02.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index02.html
関連ページ
前項目:01.ゲームの骨格を作る
次項目:03.タンクの移動を妨げる壁の追加
