03.タンクの移動を妨げる壁の追加

タンクの移動を妨げる壁を追加します。また、タンクがフィールドの外へ移動できないようにもします。
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index03.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index03.html
解説
タンクの移動を妨げる壁を追加する、および、タンクがフィールドの外へ移動できないようにする、ための、変更は以下です。
(サーバー側)壁クラスの追加
- 壁クラスは、タンクの移動を妨げる壁のクラスです。
- 壁クラスは、ゲームオブジェクトクラスを継承します。
(サーバー側)干渉判定関数群クラスの追加
- 干渉判定関数群クラスは、干渉判定関数をまとめた静的関数群クラスです。
- 「点が領域内にあるかを判定する関数」や「領域と領域が重なるかを判定する関数」などの関数を保持します。
(サーバー側)ゲームオブジェクトクラスの変更
- メンバー変数に、オブジェクトの範囲を追加します。
- メンバー関数に、位置を設定する関数を追加し、その関数内でオブジェクトの範囲も設定します。
- メンバー関数に、壁との干渉チェックする関するを追加します。
(サーバー側)タンククラスの変更
- コンストラクタの引数に、「フィールド範囲」と「壁リスト」を追加します。
- タンクの初期位置は、「フィールド範囲」の内側で、かつ、「壁」と干渉しない位置となるようにします。
- 位置の更新処理において、フィールドの外に出ないようにします。
- 位置の更新処理において、壁に入らないようにします。
(サーバー側)ワールドクラスの変更
- メンバー変数に、壁リストを追加します。
- コンストラクタに、壁の生成処理を追加します。
- タンクの更新処理呼び出しの引数にタンク可動領域と壁リストを追加します。
- タンクの生成の引数に、「フィールド範囲」と「壁リスト」を追加します。
(サーバー側)ゲームクラスの変更
- 周期処理でクライアントへ送信するデータに、壁リストを追加します。
(サーバー側)ゲーム設定クラスの変更
- 壁に関する設定を追加します。
(クライアント側)スクリーンクラス
- メンバー変数に、壁リストを追加します。
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、壁リストの受け取り処理を追加します。
- ブラウザへの描画処理に壁の描画処理を追加します。
(クライアント側)アセットクラスの変更
- アイテム画像における壁画像として使用する領域の指定を追加します。
(クライアント側)共有設定クラスの変更
- 壁に関する設定を追加します。
準備
02.を実施していない場合は、まず、02.を実施します。
サーバー側スクリプトファイル追加
壁クラスの追加
サーバー側スクリプトフォルダに壁クラス定義ファイルを追加します。
「libs」フォルダに、「Wall.js」というスクリプトファイルを追加し、内容を以下のようにします。
コード解説
- 壁クラスは、タンクの移動を妨げる壁のクラスです。
- 壁クラスは、ゲームオブジェクトクラスを継承します。( extends GameObject )
干渉判定関数群クラスの追加
サーバー側スクリプトフォルダに干渉判定関数群クラス定義ファイルを追加します。
「libs」フォルダに、「OverlapTester.js」というスクリプトファイルを追加し、内容を以下のようにします。
コード解説
- 干渉判定関数群クラスは、干渉判定関数をまとめた静的関数群クラスです。
- 「点が領域内にあるかを判定する関数」や「領域と領域が重なるかを判定する関数」などの関数を保持します。( overlapRects関数、pointInRect関数 )
サーバー側スクリプトの変更
ゲームオブジェクトクラスの変更
「libs/GameObject.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、オブジェクトの範囲を追加します。( コンストラクタの this.rectBound = {}; )
- メンバー関数に、位置を設定する関数を追加し、その関数内でオブジェクトの範囲も設定します。( setPos関数 )
- メンバー関数に、壁との干渉チェックする関するを追加します。( overlapWalls関数 )
タンククラスの変更
「libs/Tank.js」 の内容を以下のようにします。
コード解説
- コンストラクタの引数に、「フィールド範囲」と「壁リスト」を追加します。( コンストラクタ )
- タンクの初期位置は、「フィールド範囲」の内側で、かつ、「壁」と干渉しない位置となるようにします。( コンストラクタ )
- 位置の更新処理において、フィールドの外に出ないようにします。( update関数 )
- 位置の更新処理において、壁に入らないようにします。( update関数 )
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、壁リストを追加します。( コンストラクタの this.setWall = new Set(); )
- コンストラクタに、壁の生成処理を追加します。( コンストラクタ )
- タンクの更新処理呼び出しの引数にタンク可動領域と壁リストを追加します。( updateObjects関数のtank.update( ・・・略・・・ ); )
- タンクの生成の引数に、「フィールド範囲」と「壁リスト」を追加します。( createTank関数のnew Tank( ・・・略・・・ ); )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- 周期処理でクライアントへ送信するデータに、壁リストを追加します。( io.emit( 'update', ・・・略・・・ ); )
ゲーム設定クラスの変更
「libs/GameSettings.html」 の内容を以下のようにします。
コード解説
- 壁に関する設定を追加します。
クライアント側スクリプトの変更
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、壁リストを追加します。( this.aWall = null; )
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、壁リストの受け取り処理を追加します。( this.socket.on('update', ・・・略・・・ ); )
- ブラウザへの描画処理に壁の描画処理を追加します。( render関数、renderWall関数 )
アセットクラスの変更
「public/js/Assets.js」 の内容を以下のようにします。
コード解説
- アイテム画像における壁画像として使用する領域の指定を追加します。( this.rectWallInItemsImage = { sx: 38, sy: 2, sw: 64, sh: 16 }; )
共有設定クラスの変更
「public/js/SharedSettings.js」 の内容を以下のようにします。
コード解説
- 壁に関する設定を追加します。
動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
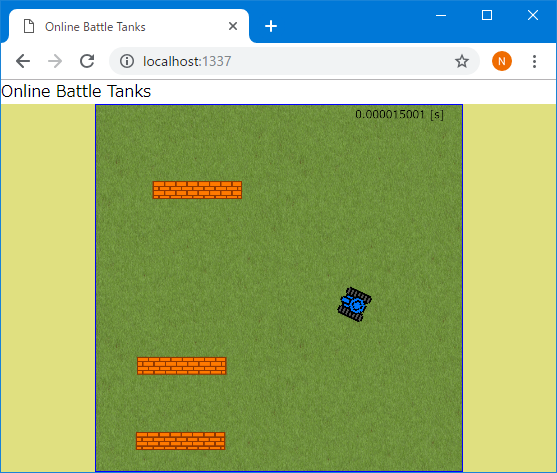
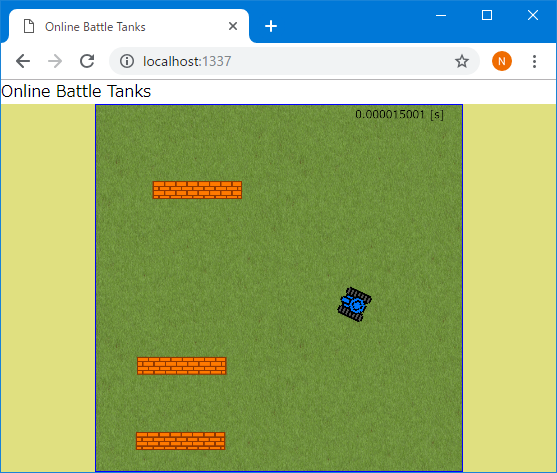
ブラウザから、「localhost:1337」にアクセスします。

背景画像の上に、タンクと壁が表示されます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index03.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index03.html
関連ページ
前項目:02.プレーヤの操作で移動するタンクの追加
次項目:04.プレーヤーの操作でタンクから発射される弾丸の追加
