04.プレーヤーの操作でタンクから発射される弾丸の追加

プレーヤーの操作でタンクから発射される弾丸を追加します。
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index04.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index04.html
解説
プレーヤーの操作でタンクから発射される弾丸を追加するための、変更は以下です。
(サーバー側)弾丸クラスの追加
- 弾丸クラスは、プレーヤーの操作で発射される弾丸のクラスです。
- 弾丸クラスは、ゲームオブジェクトクラスを継承します。
(サーバー側)タンククラスの変更
- メンバー関数に、弾丸発射関数を追加します。
- メンバー関数に、弾丸発射可能か判定する関数を追加します。
- メンバー変数に、最終弾丸発射時刻を追加します。
(サーバー側)ワールドクラスの変更
- メンバー変数に、弾丸リストを追加します。
- メンバー関数の更新関数に、弾丸の更新処理呼び出しを追加します。
- メンバー関数に、弾丸の生成関数を追加します。
- メンバー関数に、弾丸の破棄関数を追加します。
(サーバー側)ゲームクラスの変更
- 「クライアントからの『弾丸発射』の指示を待ち受け、『弾丸発射』の指示の際には、弾丸を生成する」処理を追加します。
- 周期処理でクライアントへ送信するデータに、弾丸リストを追加します。
(サーバー側)ゲーム設定クラスの変更
- タンクに関する設定として、弾丸発射待ち時間の設定を追加します。
- 弾丸に関する設定を追加します。
(クライアント側)クライアント側開始処理の変更
- スペースキーの入力を、「弾丸の発射」データに変換し、サーバーに送信する処理を追加します。
(クライアント側)スクリーンクラス
- メンバー変数に、弾丸リストを追加します。
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、弾丸リストの受け取り処理を追加します。
- ブラウザへの描画処理に弾丸の描画処理を追加します。
(クライアント側)アセットクラスの変更
- アイテム画像における弾丸画像として使用する領域の指定を追加します。
(クライアント側)共有設定クラスの変更
- 弾丸に関する設定を追加します。
準備
03.を実施していない場合は、まず、03.を実施します。
サーバー側スクリプトファイル追加
弾丸クラスの追加
サーバー側スクリプトフォルダに弾丸クラス定義ファイルを追加します。
「libs」フォルダに、「Bullet.js」というスクリプトファイルを追加し、内容を以下のようにします。
コード解説
- 弾丸クラスは、プレーヤーの操作で発射される弾丸のクラスです。
- 弾丸クラスは、ゲームオブジェクトクラスを継承します。
サーバー側スクリプトの変更
タンククラスの変更
「libs/Tank.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、最終弾丸発射時刻を追加します。( コンストラクタの this.iTimeLastShoot = 0; )
- メンバー関数に、弾丸発射可能か判定する関数を追加します。( canShoot関数 )
- メンバー関数に、弾丸発射関数を追加します。( shoot関数 )
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、弾丸リストを追加します。( コンストラクタの this.setBullet = new Set(); )
- メンバー関数の更新関数に、弾丸の更新処理呼び出しを追加します。( updateObjects関数 )
- メンバー関数に、弾丸の生成関数を追加します。( createBullet関数 )
- メンバー関数に、弾丸の破棄関数を追加します。( destroyBullet関数 )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- 「クライアントからの『弾丸発射』の指示を待ち受け、『弾丸発射』の指示の際には、弾丸を生成する」処理を追加します。( socket.on( 'shoot', ・・・略・・・ ); )
- 周期処理でクライアントへ送信するデータに、弾丸リストを追加します。( io.emit( 'update', ・・・略・・・ ); )
ゲーム設定クラスの変更
「libs/GameSettings.html」 の内容を以下のようにします。
コード解説
- タンクに関する設定として、弾丸発射待ち時間の設定を追加します。
- 弾丸に関する設定を追加します。
クライアント側スクリプトの変更
クライアント側開始処理の変更
「public/js/client.js」 の内容を以下のようにします。
コード解説
- スペースキーの入力を、「弾丸の発射」データに変換し、サーバーに送信する処理を追加します。( $( document ).on('keydown keyup', ・・・略・・・ ); )
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- メンバー変数に、弾丸リストを追加します。( コンストラクタの this.aBullet = null; )
- 「ゲーム内に存在しているものの最新状況のデータ受信時の処理」に、弾丸リストの受け取り処理を追加します。( this.socket.on('update', ・・・略・・・ ); )
- ブラウザへの描画処理に弾丸の描画処理を追加します。( render関数、renderBullet関数 )
アセットクラスの変更
「public/js/Assets.js」 の内容を以下のようにします。
コード解説
- アイテム画像における弾丸画像として使用する領域の指定を追加します。( this.rectBulletInItemsImage = { sx: 104, sy: 2, sw: 8, sh: 8 }; )
共有設定クラスの変更
「public/js/SharedSettings.js」 の内容を以下のようにします。
コード解説
- 弾丸に関する設定を追加します。
動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
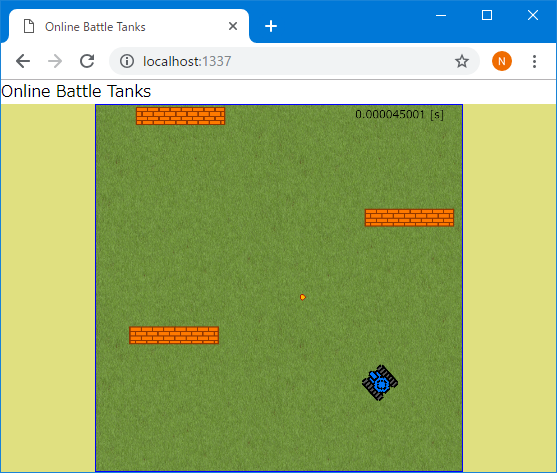
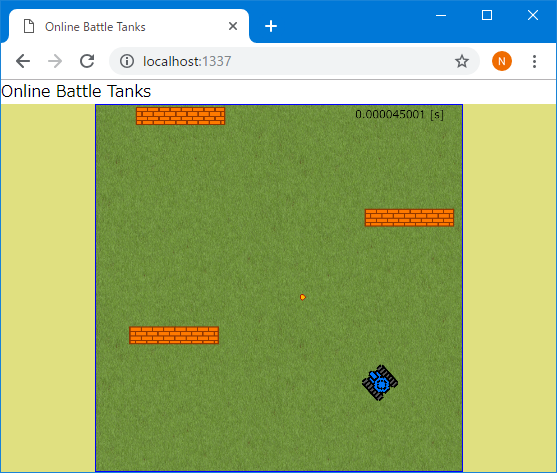
ブラウザから、「localhost:1337」にアクセスします。

スペースキーで、タンクから弾丸が発射されます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index04.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index04.html
関連ページ
前項目:03.タンクの移動を妨げる壁の追加
次項目:05.弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得る
