05.弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得る

弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得るようにします。
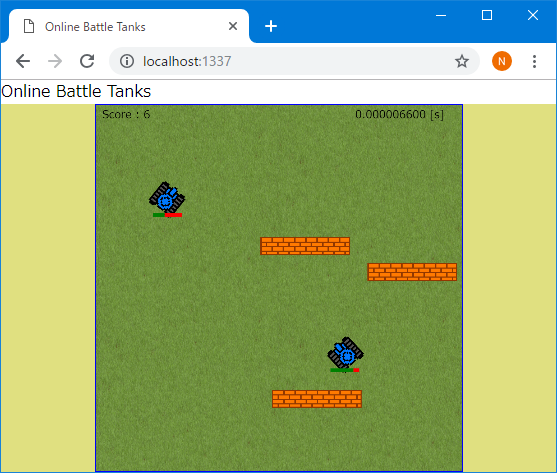
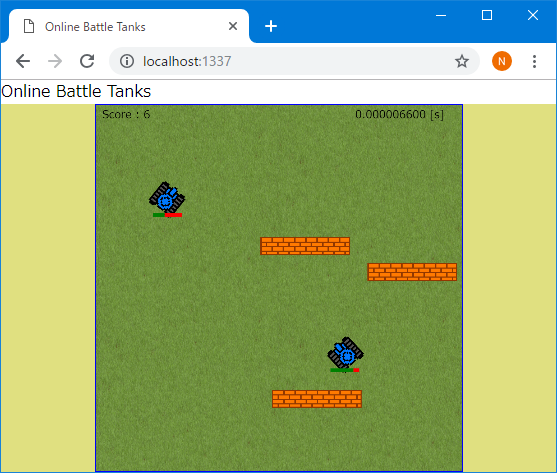
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index05.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index05.html
解説
弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得るようにするための、変更は以下です。
(サーバー側)タンククラスの変更
- コンストラクタの引数に、「ソケットID」を追加します。
- メンバー変数に、「ソケットID」、「ライフ」、「ライフ最大値」、「得点」を追加します。
- 追加したメンバー変数の値を、クライアントに送信するために、メンバー関数に、toJSON関数を追加します。
- メンバー関数に、弾丸を当てられた際に実行するダメージ関数をを追加します。
(サーバー側)ワールドクラスの変更
- 衝突チェックの関数に、弾丸とタンクの衝突の判定と、衝突があった際には、「弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得る」処理を追加します。
- タンクの生成関数の引数にソケットIDを追加します。
(サーバー側)ゲームクラスの変更
- タンクの生成関数の引数にソケットIDを追加します。
- ライフがゼロのときは、『タンク動作変更』の指示を無視するようにします。
- ライフがゼロのときは、『弾丸発射』の指示を無視するようにします。
(サーバー側)ゲーム設定クラスの変更
- タンクに関する設定として、ライフ最大値の設定を追加します。
(クライアント側)スクリーンクラス
- ブラウザへの描画処理にライフの描画処理を追加します。
- ブラウザへの描画処理に得点の描画処理を追加します。
(クライアント側)描画設定クラスの変更
- ライフに関する設定を追加します。
- 得点に関する設定を追加します。
準備
04.を実施していない場合は、まず、04.を実施します。
サーバー側スクリプトの変更
タンククラスの変更
「libs/Tank.js」 の内容を以下のようにします。
コード解説
- コンストラクタの引数に、「ソケットID」を追加します。( コンストラクタ )
- メンバー変数に、「ソケットID」、「ライフ」、「ライフ最大値」、「得点」を追加します。( コンストラクタ )
- 追加したメンバー変数の値を、クライアントに送信するために、メンバー関数に、toJSON関数を追加します。( toJSON関数 )
- メンバー関数に、弾丸を当てられた際に実行するダメージ関数をを追加します。( damage関数 )
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- 衝突チェックの関数に、弾丸とタンクの衝突の判定と、衝突があった際には、「弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得る」処理を追加します。( checkCollisions関数 )
- タンクの生成関数の引数にソケットIDを追加します。( createTank関数 )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- タンクの生成関数の引数にソケットIDを追加します。( socket.on( 'enter-the-game', ・・・略・・・ ); )
- ライフがゼロのときは、『タンク動作変更』の指示を無視するようにします。( socket.on( 'change-my-movement', ・・・略・・・ ); )
- ライフがゼロのときは、『弾丸発射』の指示を無視するようにします。( socket.on( 'shoot', ・・・略・・・ ); )
ゲーム設定クラスの変更
「libs/GameSettings.html」 の内容を以下のようにします。
コード解説
- タンクに関する設定として、ライフ最大値の設定を追加します。
クライアント側スクリプトの変更
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- ブラウザへの描画処理にライフの描画処理を追加します。( renderTank関数 )
- ブラウザへの描画処理に得点の描画処理を追加します。( render関数 )
描画設定クラスの変更
「public/js/RenderingSettings.js」 の内容を以下のようにします。
コード解説
- ライフに関する設定を追加します。
- 得点に関する設定を追加します。
動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
ブラウザから、「localhost:1337」にアクセスします。
ブラウザをもう一つ立ち上げ、「localhost:1337」にアクセスします。

画面左上に得点が表示されます。
それぞれのタンクの下にライフが表示されます。
弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得ます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index05.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index05.html
関連ページ
前項目:04.プレーヤーの操作でタンクから発射される弾丸の追加
次項目:06.ニックネームを入力するスタート画面の追加
