06.ニックネームを入力するスタート画面の追加

ニックネームを入力するスタート画面を追加します。
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index06.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index06.html
解説
ニックネームを入力するスタート画面を追加するための、変更は以下です。
(サーバー側)タンククラスの変更
- コンストラクタの引数に、「ニックネーム」を追加します。
- メンバー変数に、「ニックネーム」を追加します。
- 「ニックネーム」を、クライアントに送信するために、toJSON関数に追加します。
(サーバー側)ワールドクラスの変更
- タンクの生成関数の引数にニックネームを追加します。
- タンクの破棄関数に、削除タンクのクライアントにイベント「dead」を送信する処理を追加します。
(サーバー側)ゲームクラスの変更
- 『ゲーム開始』の指示の際には、ニックネームを受信する処理を追加します。
- タンクの生成関数の引数にニックネームを追加します。
(クライアント側)index.htmlの変更
- ニックネームを入力するスタート画面を追加します。
(クライアント側)クライアント側開始処理の変更
- スタートボタンをクリックした時の処理を追加します。処理内容は、「入力した『ニックネーム』を付けて、『ゲーム開始」を、サーバーに送信する」「スタート画面を非表示にする」です。
(クライアント側)スクリーンクラス
- 「クライアントとサーバーが接続したらゲーム開始」から「『スタートボタン』を押したらゲーム開始」に変わるので、「クライアントとサーバーの接続時の処理」の「『ゲーム開始』を、サーバーに送信する」をコメントアウトします。
- イベント「dead」を受信する処理を追加します。処理内容は、「スタート画面を表示する」です。
- ブラウザへの描画処理にニックネームの描画処理を追加します。
(クライアント側)描画設定クラスの変更
- ニックネームに関する設定を追加します。
準備
05.を実施していない場合は、まず、05.を実施します。
サーバー側スクリプトの変更
タンククラスの変更
「libs/Tank.js」 の内容を以下のようにします。
コード解説
- コンストラクタの引数に、「ニックネーム」を追加します。( コンストラクタ )
- メンバー変数に、「ニックネーム」を追加します。( コンストラクタの this.strNickName = strNickName; )
- 「ニックネーム」を、クライアントに送信するために、toJSON関数に追加します。( toJSON関数 )
ワールドクラスの変更
「libs/World.js」 の内容を以下のようにします。
コード解説
- タンクの生成関数の引数にニックネームを追加します。( createTank関数 )
- タンクの破棄関数に、削除タンクのクライアントにイベント「dead」を送信する処理を追加します。( destroyTank関数 )
ゲームクラスの変更
「libs/Game.js」 の内容を以下のようにします。
コード解説
- 『ゲーム開始』の指示の際には、ニックネームを受信する処理を追加します。( socket.on( 'enter-the-game',( objConfig ) =>{ ・・・略・・・ } ); )
- タンクの生成関数の引数にニックネームを追加します。( tank = world.createTank( socket.id, objConfig.strNickName ); )
クライアント側スクリプトの変更
index.htmlの変更
「public/index.html」 の内容を以下のようにします。
コード解説
- ニックネームを入力するスタート画面を追加します。( #start-screen {・・・略・・・}、<div id="start-screen"> ・・・略・・・ </div> )
クライアント側開始処理の変更
「public/js/client.js」 の末尾に、以下を追加します
コード解説
- スタートボタンをクリックした時の処理を追加します。処理内容は、「入力した『ニックネーム』を付けて、『ゲーム開始」を、サーバーに送信する」「スタート画面を非表示にする」です。
スクリーンクラスの変更
「public/js/Screen.js」 の内容を以下のようにします。
コード解説
- 「クライアントとサーバーが接続したらゲーム開始」から「『スタートボタン』を押したらゲーム開始」に変わるので、「クライアントとサーバーの接続時の処理」の「『ゲーム開始』を、サーバーに送信する」をコメントアウトします。( this.socket.on('connect', ・・・略・・・ ); )
- イベント「dead」を受信する処理を追加します。処理内容は、「スタート画面を表示する」です。( this.socket.on('dead', ・・・略・・・ ); )
- ブラウザへの描画処理にニックネームの描画処理を追加します。( renderTank関数 )
描画設定クラスの変更
「public/js/RenderingSettings.js」 の内容を以下のようにします。
コード解説
- ニックネームに関する設定を追加します。
動作確認
サーバーを起動します。
「OnlineBattleTanks」フォルダで、以下のコマンドを実行します。
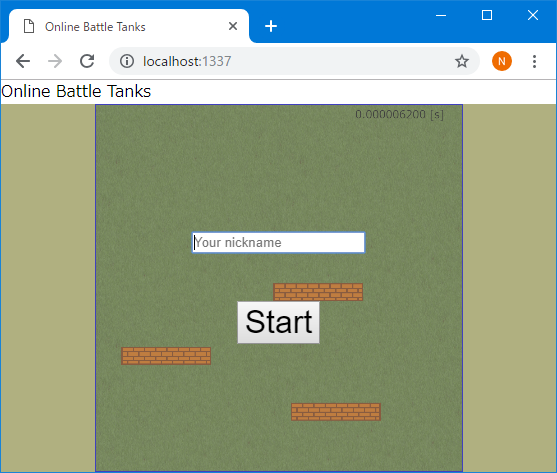
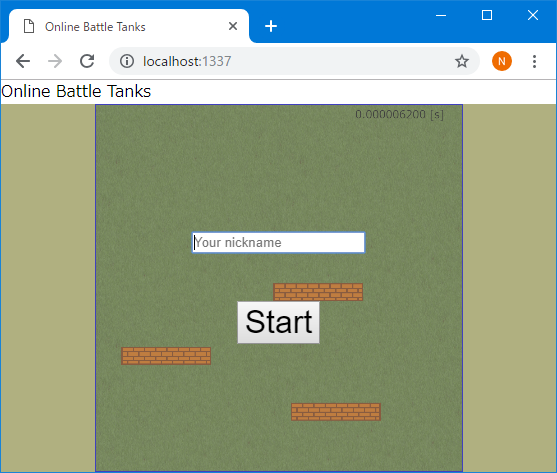
ブラウザから、「localhost:1337」にアクセスします。

ニックネーム入力欄とスタートボタンがあります。
ゲームフィールドが半透明で表示されます。
起動したサーバーは、「Ctrl + C」で終了します。
ダウンロード
デモ
デモ(Google App Engine):https://online-battle-tanks.an.r.appspot.com/index06.html
デモ(Heroku):https://online-battle-tanks-22-cf6589d25849.herokuapp.com/index06.html
関連ページ
前項目:05.弾丸を当てられたタンクはライフが減り、当てたタンクは得点を得る
次項目:07.自動で動くボットタンクの追加
